The purpose of this article is to clarify the changes being made to Outlook for users on Windows and what we can expect to see as these changes progress. Firstly let's do a quick lap around the different Microsoft Mail clients on Windows. Mail & Calendar App This is the free Mail & Calendar App... Continue Reading →
A Week @ Microsoft Campus
It has been an amazing and rewarding week for me as Microsoft MVPs (Most Valuable Professionals) and RDs (Regional Directors) travelled from all corners of the world to gather at the Microsoft Redmond Campus for an intense week of knowledge sharing, direct engagement with product teams and Microsoft leadership, providing feedback, sharing vision and discussing... Continue Reading →
Microsoft AI Tour Sydney
With Microsoft 365 Copilot becoming generally available in recent months and this being the first major Microsoft conference in Australia for several years the attendance was high (I believe the last big Microsoft conference in Sydney was pre-COVID with the Ignite Tour in 2019). Rumour has it the tickets were capped at 5,000 and it... Continue Reading →
ESPC 2023 Amsterdam – Key Takeaways
Last week was quite the change as I traded sunburn in Sydney for frostbite in Amsterdam to attend ESPC 2023! I love the size of this event (at around 1500 attendees). It is large enough to attract some of the world's best speakers and topic experts, key Microsoft leaders (such as Jeff Teper and Karuana... Continue Reading →
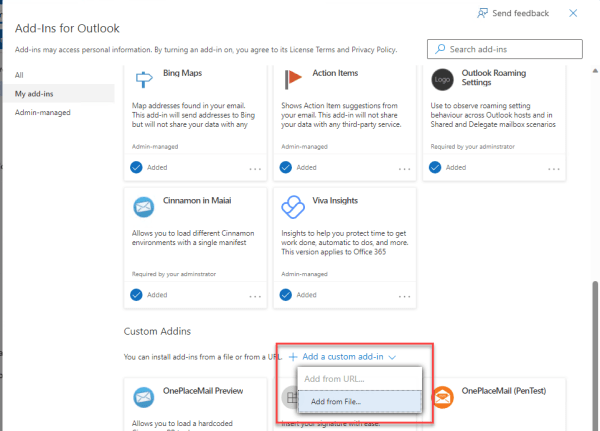
Changes to how you sideload an Outlook add-in manifest (as of Sep 2023)
What is sideloading an Outlook add-in? This is the process of installing a modern web-based add-in directly from an add-in manifest file rather than from the store (AppSource). Sideloading is a common practice for developers during the development and testing of their add-in. It can also be used for Enterprise applications which are developed in-house... Continue Reading →
Digital Workplace Conference Melbourne 2023
So nice to see this conference return to Melbourne - I have fond memories of the last time it ran back in 2018. The highlight of the event for me was the conversations and interactions that happen so naturally at in-person events. It's refreshing to be able to network, meet new friends, catch up with... Continue Reading →
Microsoft Graph API – Inconsistent support for User Id, UPN and SMTP address to identify users
When making calls to get user centric data from the Microsoft Graph API the documentation tells us we can use either the users (Graph) id or the users UPN (Active Directory User Principal Name) For example, to get the details of a specific user GET /users/{id|userPrincipalName} To get mail messages for a specific user GET... Continue Reading →
Microsoft Imagine Cup Junior Winners for 2023
I wanted to shine the spotlight on this annual competition run by Microsoft as I've personally found it to be so inspiring, giving me confidence that upcoming generations of creative, problem-solving technical innovators have the mindset and ambition to solve the world's biggest issues. This year's competition had a focus of "AI for Good" and... Continue Reading →
Microsoft 365 Developer Podcast: OnePlace Solutions ISV Showcase
I was recently interview by Microsoft's Ayca Bas on this podcast of the Microsoft 365 Developer Podcast series where Ayca, Jeremy and Paul talk to developers who are building awesome solutions on Microsoft 365. In this episode, I had a chance to talk about how OnePlace Solutions started as a small company in Australia and... Continue Reading →
My reflections on European SharePoint Conference 2022 (and all the photos)
This conference marked the first time I travelled outside of Australia since 2019. As hard as we've all tried with virtual conferences, user groups and meetups this solidifies for me the value of in-person events. I feel I struggled to maintain existing relationships over the last 3 years in the virtual world, and even harder... Continue Reading →